Views: 6,144
Table of Content
• Headings
• Styling text
○ Bold
○ Italic
○ Bold and Italic
○ Strikethrough
○ Underline
○ Listed items
○ Inline code
○ Code blocks
○ Blockquote
• Links
• Images
• Linked images
• Footnotes
• Table
• Horizontal line
• Embedding HTML
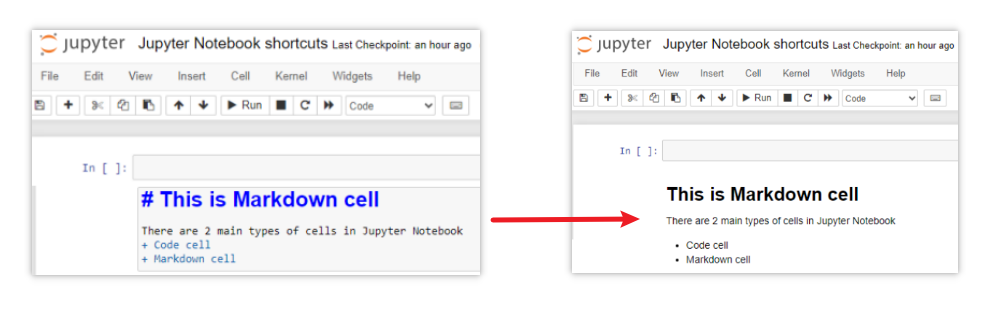
Markdown is a lightweight markup language that allows you to create rich content from plain text in a simple and intuitive way.
Here are some key features and benefits of Markdown:
- Styling text: With Markdown, you can easily add bold, italic, and other formatting to your text. You don’t need to know any coding languages to make your content look great.
- Showing code: If you want to share code snippets or examples in your document, Markdown has built-in syntax for highlighting code blocks in different colors and fonts. This makes it easy to read and understand code within your written content.
- Supporting multimedia and hyperlink functionality: Markdown also supports embedding multimedia content such as image and videos. You just need to specify the file path or URL of the media and wrap it in square brackets. Markdown will automatically convert this into an inline link or embedded image/video.
- Generating clean HTML output: It can produce well-formed HTML code from your Markdown source files. Many editors offer options to export directly to HTML formats like .html, .md, or .pdf while preserving your original styling choices.
Getting started with Markdown couldn’t be easier – check out our guide and cheat sheet below to master Markdown syntax!

You can also use any text editor to open and edit a Markdown file (.md file extension).

You may use this free open-source online Markdown editor https://stackedit.io/app to have a taste of Markdown.
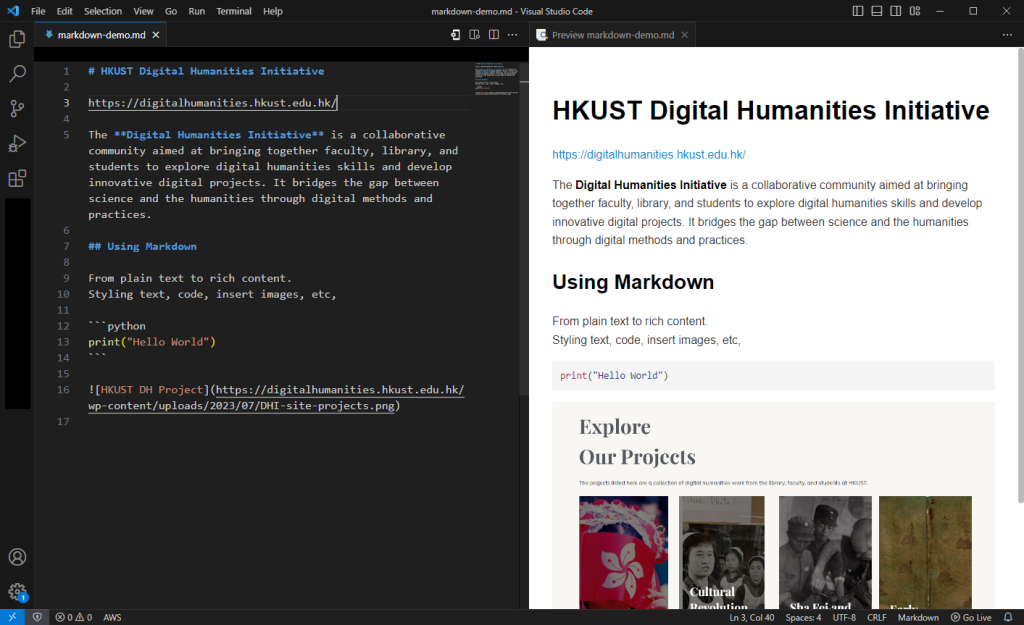
Let’s visit the online editor above and try to use Markdown syntax by following our guide below.
Headings
Use hash symbol
# Heading 1 ## Heading 2 ### Heading 3
Heading 1
Heading 2
Heading 3
Styling text
Use symbols like
**Bold** __Bold__
Bold Bold
*Italic* _Italic_
Italic Italic
**_Bold and Italic_**
Bold and Italic
~~Strikethrough~~
Strikethrough
<u>underline</u>
underline
+ list item 1 + list item 2 + list item 2.1 - can use minus symbol for list item too
- list item 1
- list item 2
- list item 2.1
- can use minus symbol for list item too
`inline code`
```python
#Code Blocks
print("Hello World")
```#Code Blocks
print("Hello World")> blockquote. Blockquote is a type of element used in HTML and Markdown to format quotations or pull quotes in a document. It typically displays the quoted text indented from the main body copy and often uses a smaller font size or different color to distinguish it visually. The exact appearance may vary between browsers and devices, but generally speaking, blockquotes serve as a way to emphasize specific passages or excerpts within larger pieces of content.
blockquote. Blockquote is a type of element used in HTML and Markdown to format quotations or pull quotes in a document. It typically displays the quoted text indented from the main body copy and often uses a smaller font size or different color to distinguish it visually. The exact appearance may vary between browsers and devices, but generally speaking, blockquotes serve as a way to emphasize specific passages or excerpts within larger pieces of content.
Links
Use brackets to display hyperlink:
[text of the link](https://digitalhumanities.hkust.edu.hk/)
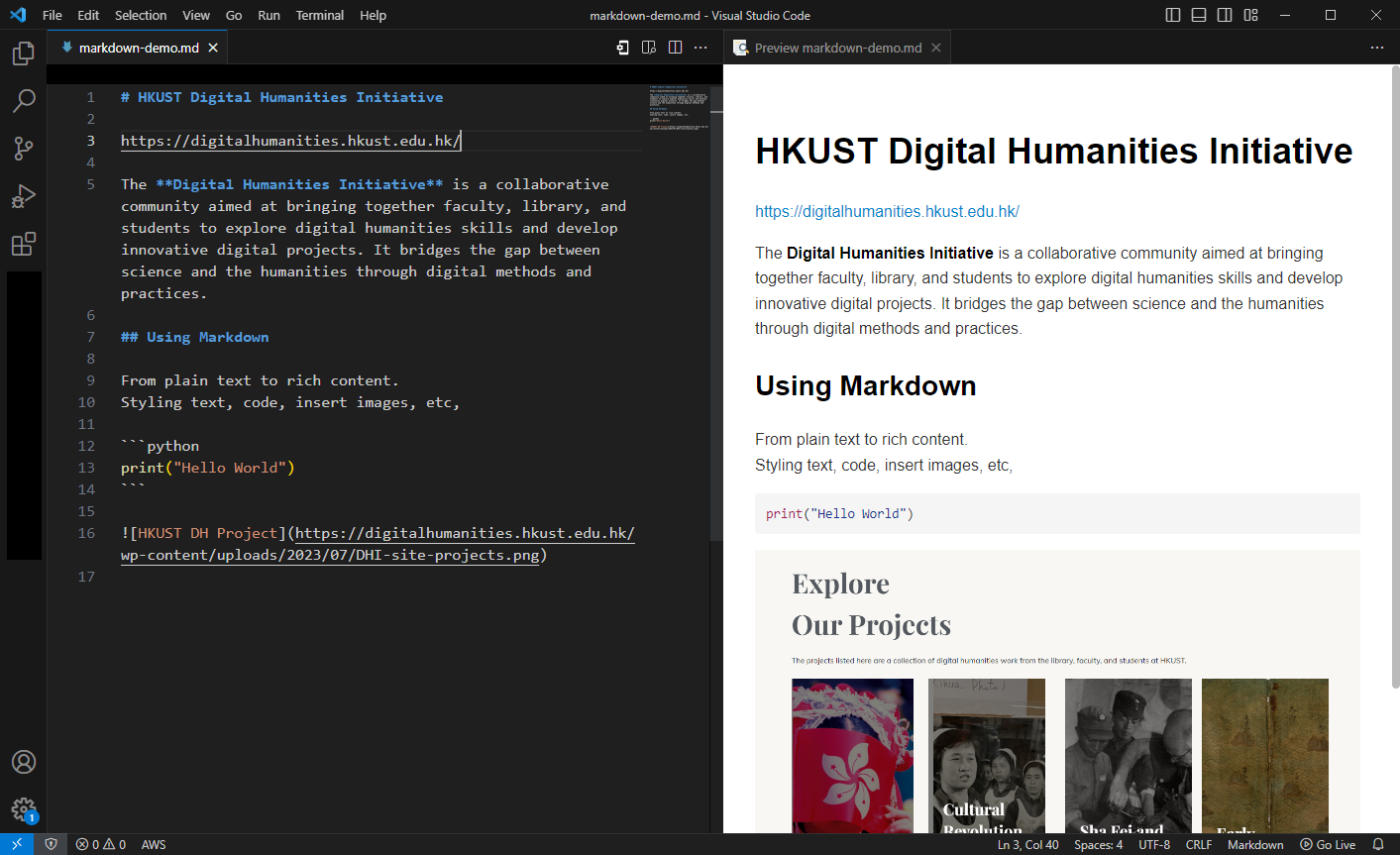
Images
Use exclamation mark


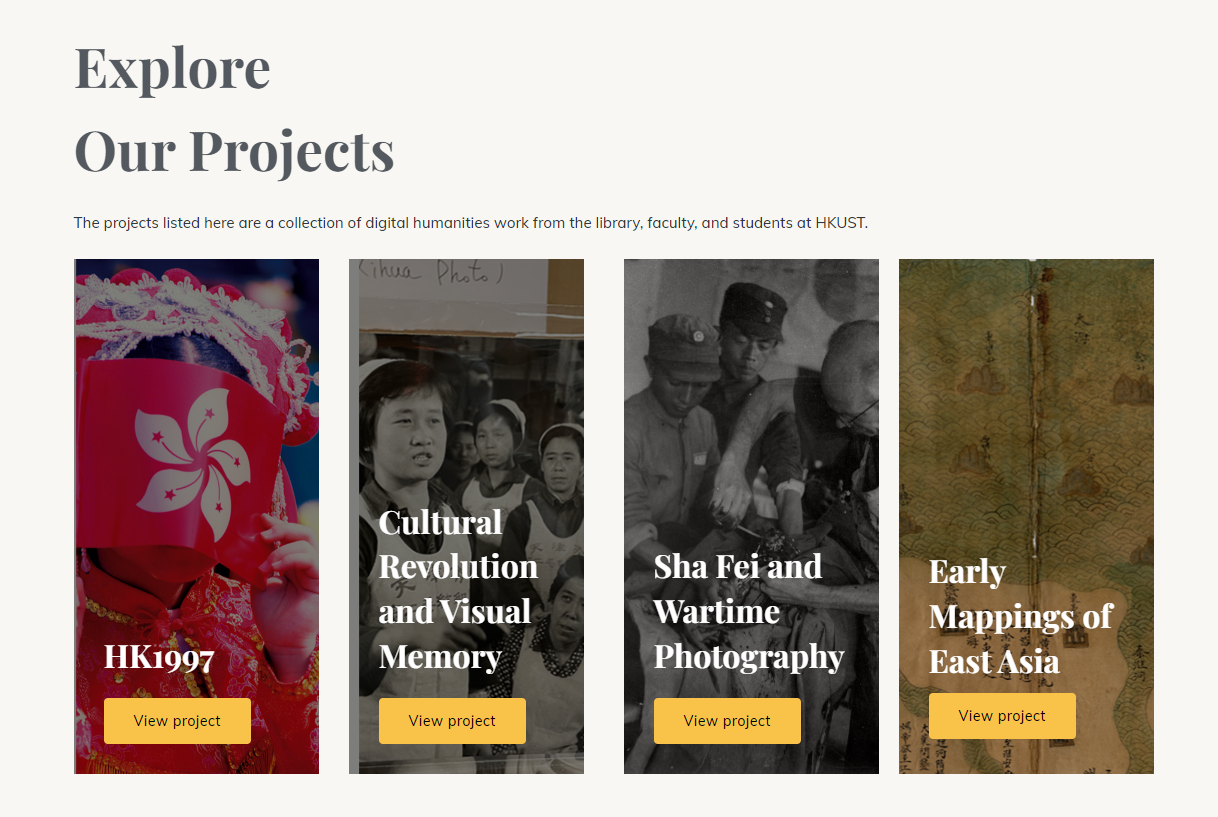
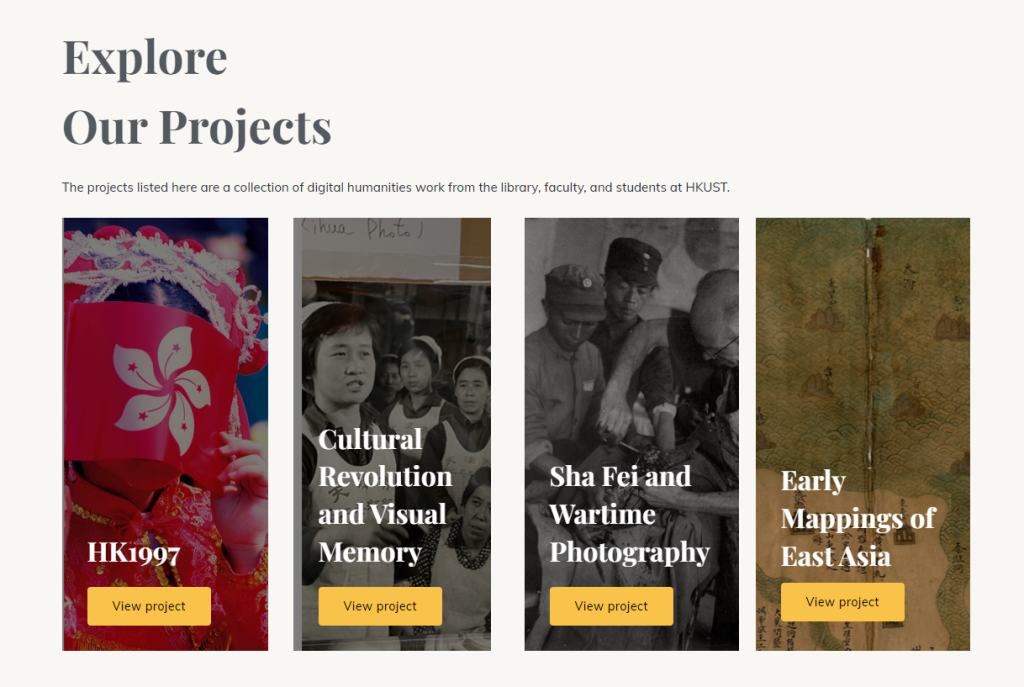
Linked images
[](https://digitalhumanities.hkust.edu.hk/dh-projects/)
Footnotes
Here is a footnote[^1]. Here is another footnote[^2]. [^1]: Footnote 1 reference. [^2]: Footnote 2 reference.
Here is a footnote[1].
Here is another footnote[2].
1. Footnote 1 reference.
2. Footnote 2 reference.
Table
| Col 1 | Col 2 | Col 3 | | ------- | ------- | ------- | | 1 | 2 | 3 | | 4 | 5 | 6 |
| Col 1 | Col 2 | Col 3 |
| 1 | 2 | 3 |
| 4 | 5 | 6 |
Horizontal line
Three hyphen symbol
---
Embedding HTML
<span style="color: red; background-color: yellow;">text<span>
And more…
Markdown can also display mathematical expressions and equations in LaTeX, creating diagrams and flowcharts, etc.
To learn more, visit the websites below:
– By Holly Chan, Library
August 4, 2023